
前一篇第 15 天是提到「TabView」,雖然本系列文章基本上沒有前後關聯,如果你是還沒讀過前一篇的讀者,也推薦你去讀讀。
在 UIKit 的時候,我們需要用 UINavigationController 來實作這樣的效果,像是:
let viewController = MyViewController()
let navigationController = UINavigationController(rootViewController: viewController)
雖然到 iOS 15 為止需要用 NavigationView ,但是從 iOS 16 開始可以用 NavigationStack ,那我們就以新的為主
在 SwiftUI 中,只要是 some View 就能夠放進 NavigationStack ,不限於哪一種元件,沒有像 UIKit 一樣一定要是 UIViewController 那樣的限制。
sstruct ContentView: View {
var body: some View {
NavigationStack {
Color.gray
.navigationTitle("iThome 鐵人賽")
}
}
}

預設的 navigation bar 會是展開的樣式,如果想要原始常見的,比較小高度的樣式,只需要加上 .inline 的設定即可
struct ContentView: View {
var body: some View {
NavigationStack {
Color.gray
.navigationTitle("iThome 鐵人賽")
.navigationBarTitleDisplayMode(.inline)
}
}
}

由於 navigationTitle 只能接受 String 類型的物件,所以我們沒有辦法 直接用 navigationTitle 來達到目的。
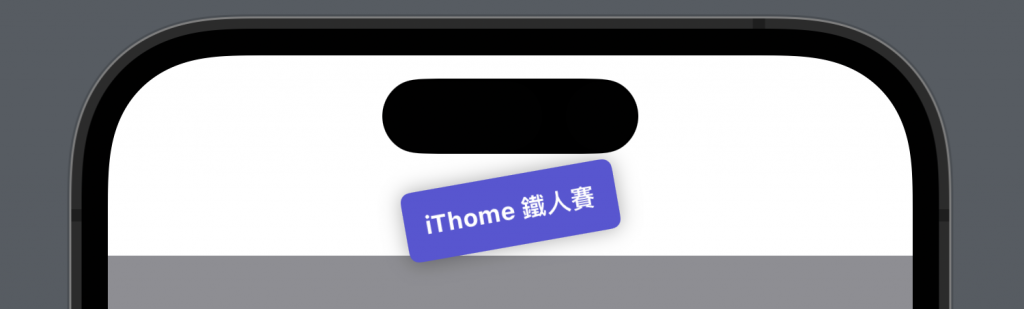
這時候就要借助 toolbar 來達成我們想要的效果,像是這樣:
struct ContentView: View {
var body: some View {
NavigationStack {
Color.gray
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .principal) {
Text("iThome 鐵人賽")
.foregroundStyle(.white)
.font(.system(size: 12, weight: .bold))
.padding(10)
.background(
RoundedRectangle(cornerRadius: 5)
.foregroundStyle(.indigo)
)
.rotationEffect(.degrees(-10))
.shadow(radius: 5
}
}
}
}
}
關於為什麼要用 .principle ,請參考官方文件:
In iOS, iPadOS, and tvOS, the system places the principal item in the center of the navigation bar. This item takes precedent over a title specified through View/navigationTitle.
https://developer.apple.com/documentation/swiftui/toolbaritemplacement/principal
最後效果如下

那今天的 SwiftUI 的大大小小就到這邊,以上,明天見!
本篇使用到的 UI 元件和 modifiers 基本上沒有受到版本更新影響
因此 Xcode 14 等環境下使用也是沒問題的。
